
Intern
EPOINTER CONSULTANCY SERVICES PVT. LTD
5. 6. 2022 - 4. 8. 2022
- Built Module in Full Stack App
- College ERP

I'm Aayush 💯 I'm a very ambitious aspiring web developer looking for a role and a chance of getting a foot in the door of the industry to work hard, face new challenges and grow exponentially every day. I love challenges and I'm constantly doing my best to improve in everything. I'm pursuing B.Tech in Computer Science. I started my journey as a web developer from Udemy.To define me in one sentence 💪, that would be A loyal friend, workout, self-improvement, novels, music, and investing enthusiast.

EPOINTER CONSULTANCY SERVICES PVT. LTD
5. 6. 2022 - 4. 8. 2022
70%
60%
50%
80%
60%
50%
60%
50%
70%
60%
70%
60%
70%
70%
60%
60%
80%
60%
60%
60%

Live Showcase
This allows users to add, update and delete feedback. It uses a mock REST API with a json-server.

Live Showcase
The House Marketplace project web application would aim to offer a range of advanced features and functionalities that make it easy for users to find the perfect home and connect with potential buyers or sellers.

Live Showcase
Beautiful Netflix clone in React, CSS3 with a fully functional profile section, subscription and authentication, and database at Firebase. Accurate money payments powered by Stripe Payments Integration. State management handled with Redux.

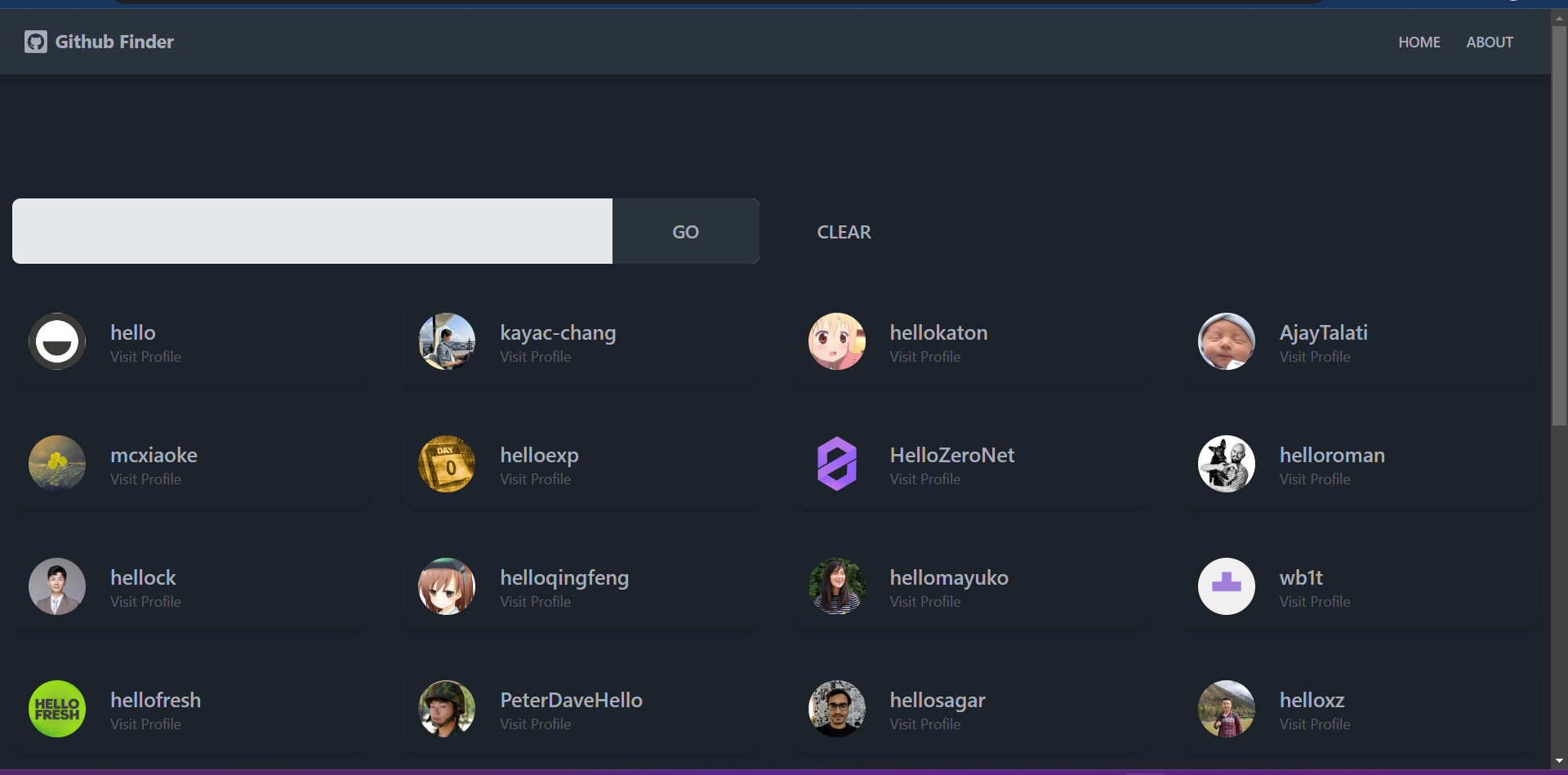
Live Showcase
This Github Finder project is built using React, a JavaScript library for building user interfaces. It also uses Daisy UI, which is a React UI library that provides a set of pre-designed components for creating beautiful and responsive user interfaces. In addition, the project uses Tailwind CSS, a utility-first CSS framework for rapidly building custom designs. The Context API is used for managing the application's state and data, allowing for easy sharing and management of information between components.
+91 748 889 6188
aayushk720@gmail.com
Bahu Bazar, Ranchi